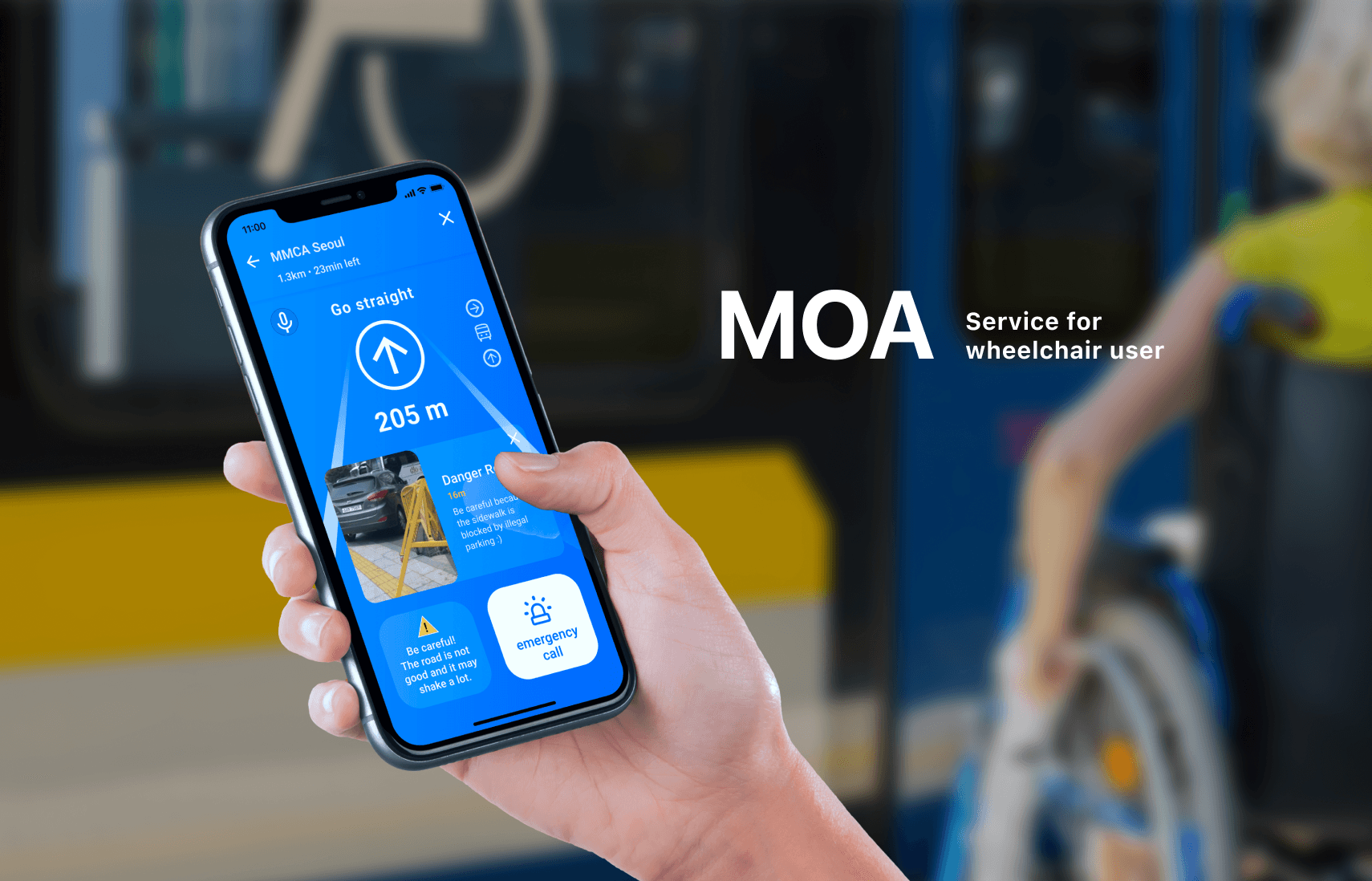
MOA
Map navigation service aims to help wheelchair user to find a right route. (launched)
Scroll for detail

ROLE
Product Designer
UX|UI Designer
Project Type
Team Project
Year
2022
Tools
Figma
Overview
MOA is a map navigation application designed to enhance the mobility experience for wheelchair users by recommending routes that minimise unpredictable obstacles and discomfort.
Background
The number of wheelchair users in Korea has been steadily increasing, primarily due to factors such as an ageing population, reaching around 260,000(5 per cent of the population) as of 2020. Wheelchair users face various limitations not only in using public transportation but also in navigating roads. Many services are making efforts to improve for users like these, recognising the existing demand. However, it cannot be denied that there are still limitations. “<MOA>” is a project initiated to challenge such limitations.
Final outcome

Trend-Reflective User Interface design.
3 steps for Sign-up, and social sign-up is added.

Trend-Reflective User Interface design.
3 steps for Sign-up, and social sign-up is added.

Trend-Reflective User Interface design.
3 steps for Sign-up, and social sign-up is added.
Empathise
Desk Research
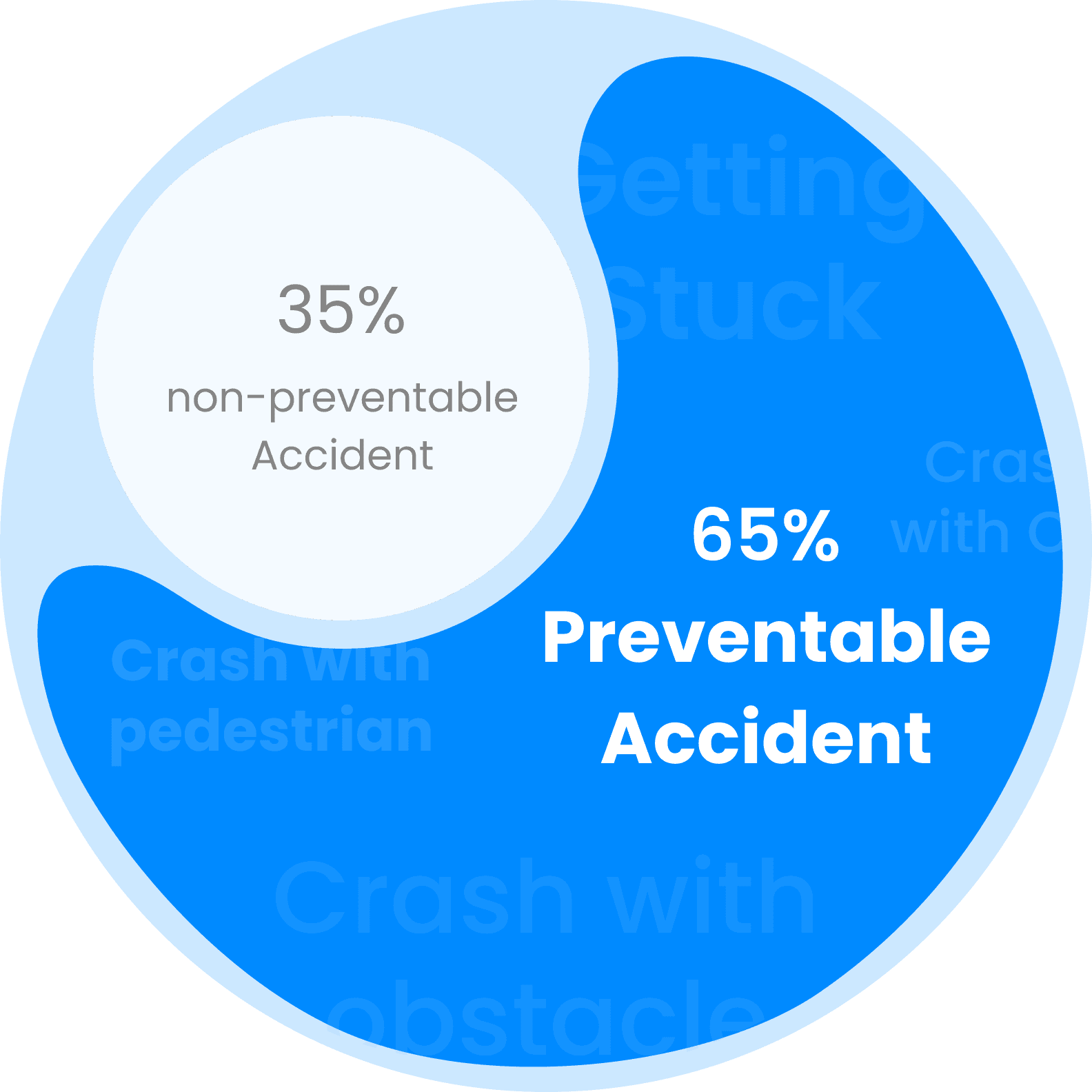
Among wheelchair users, 35.5% have experienced minor or major accidents. By analysing the types of accidents, I categorised them into preventable and non-preventable accidents. By doing it, I could come up with reducing preventable accidents as our aim of the project.

260K (about 5 per cent of the population) wheel chair users.
65% of accidents could have been prevented if the proper information was provided.
Understanding Wheelchair user: Research using videos and social network services
To understand the challenges faced by wheelchair users, I utilised research methods such as watching videos and social network services. Based on the research, I empathised with the fact that small changes or obstacles can pose significant barriers to wheelchair users. Furthermore, based on research, I estimated how the different types of users perceive various barriers. Ultimately, this allowed me to understand the pain points.

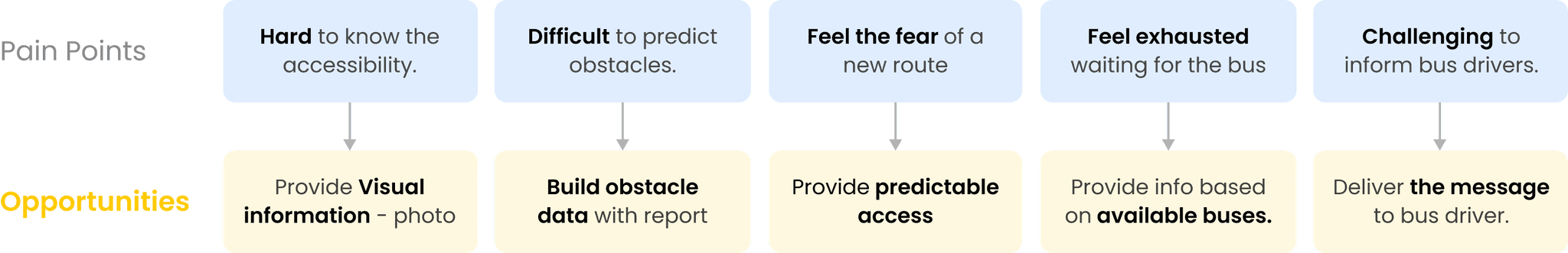
Pain Points
01. Using a new route is a pain point for all wheelchair users.
02. Unpredictable obstacles add pain for wheelchair users.
03. Entrance threshold decides users' accessibility.
Define
Persona
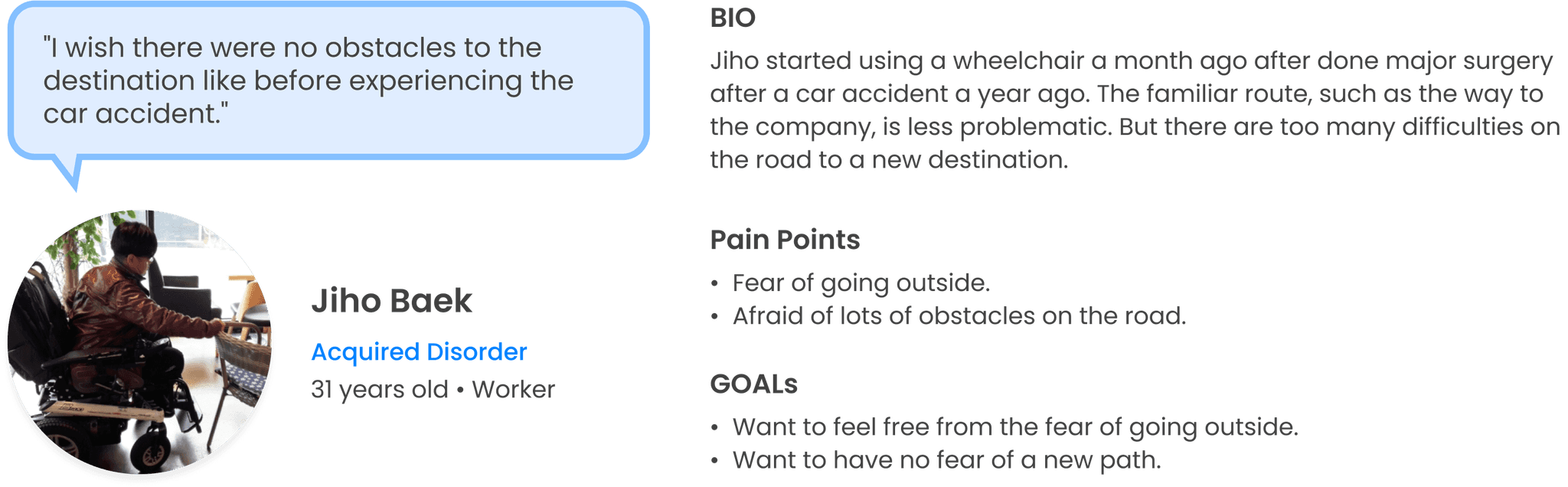
Based on the analysed pain points, I defined a persona - new wheelchair users who utilise manual wheelchairs - as the optimal target users to minimise preventable accidents.

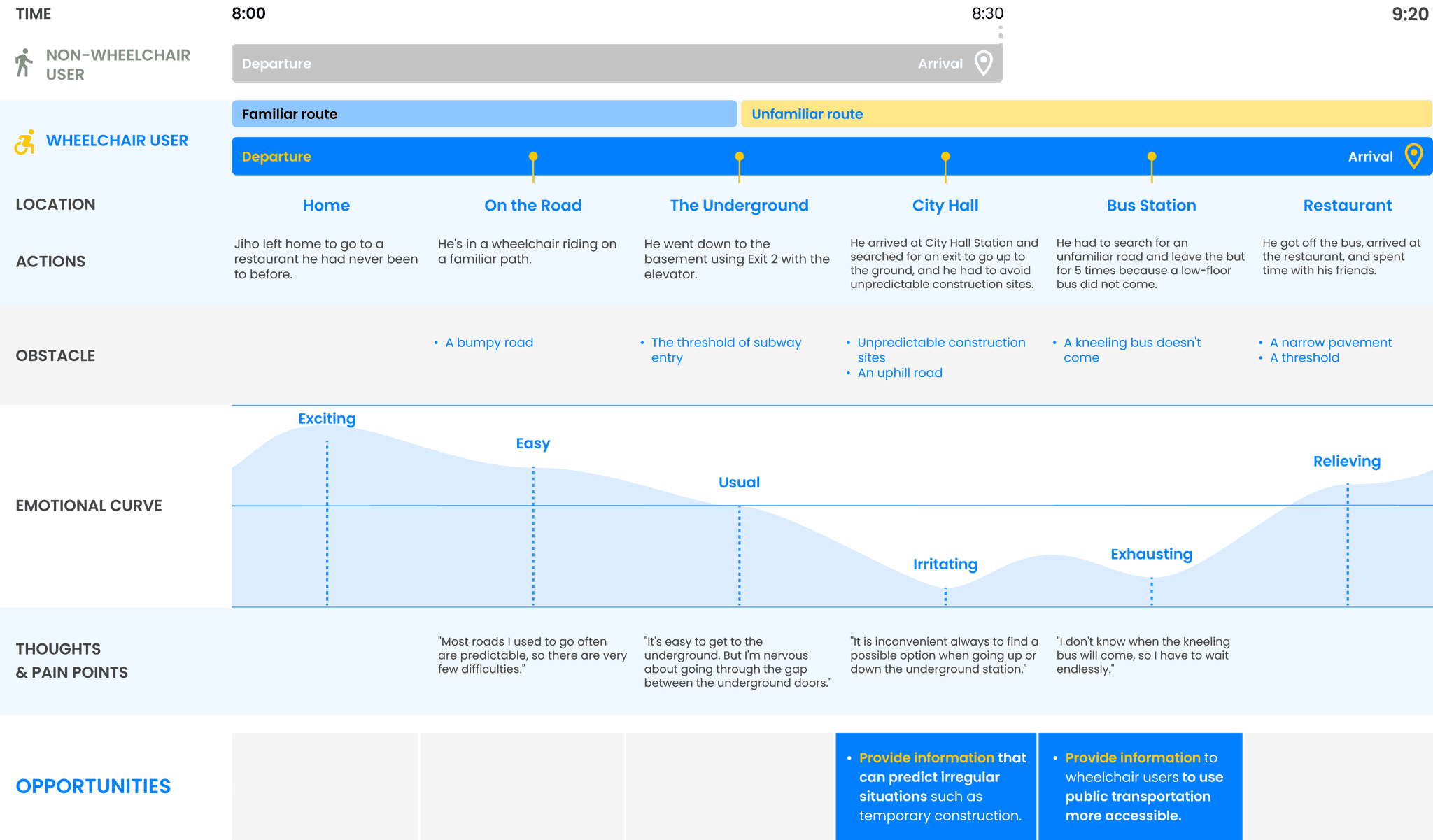
A journey to Destination
To understand users and analyse the opportunities, I conducted a user journey map. Through this process, I identified the difference between experiences using familiar routes and unfamiliar routes. Consequently, I analysed that providing situationally appropriate information to users is an opportunity.

Insights
01
The road wheelchair users are familiar with has a better user experience.
02
Wheelchair users need support from leaving to arriving at the destination.
03
Visual information is more valuable than numerical road information.

How Might We
support wheelchair users to have a better experience of the end-to-end journey?
Ideate
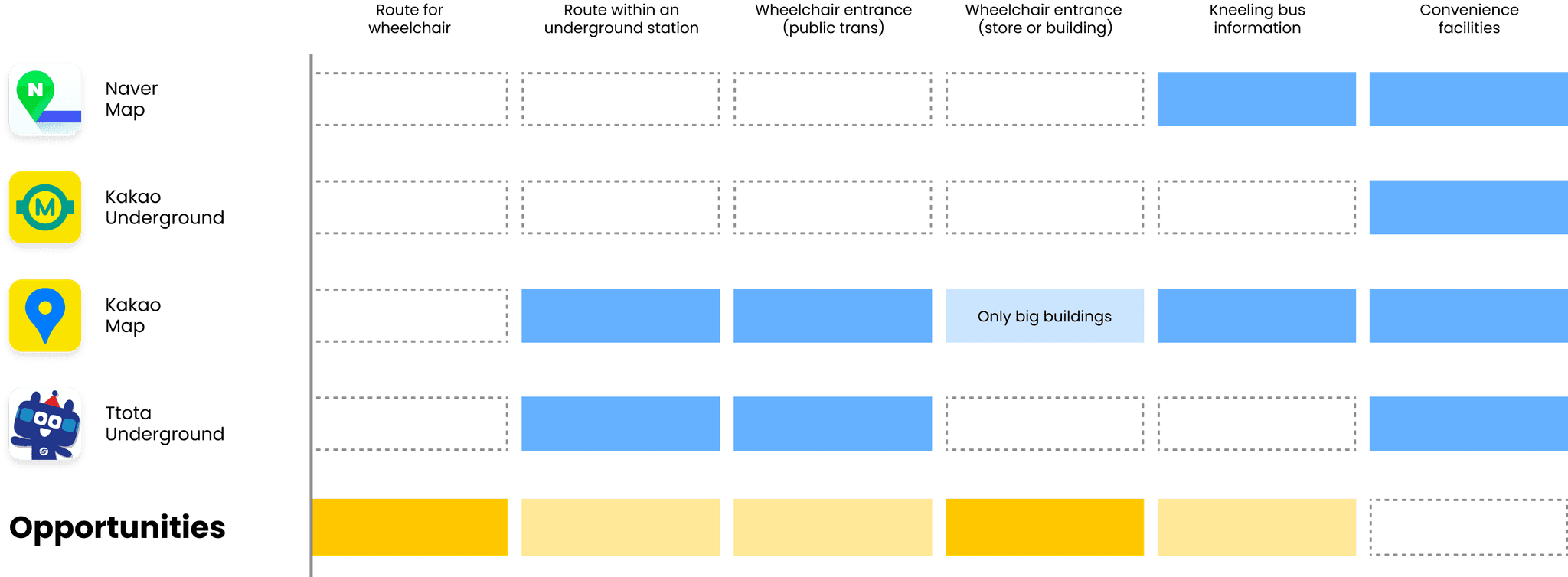
Analysing Current Service
Many map services are making efforts to provide suitable information for wheelchair users or those experiencing physical discomfort. Based on research, we analysed whether services are delivering the information that users in these categories need. Through this analysis, we were able to identify key opportunities that our service should prioritise.

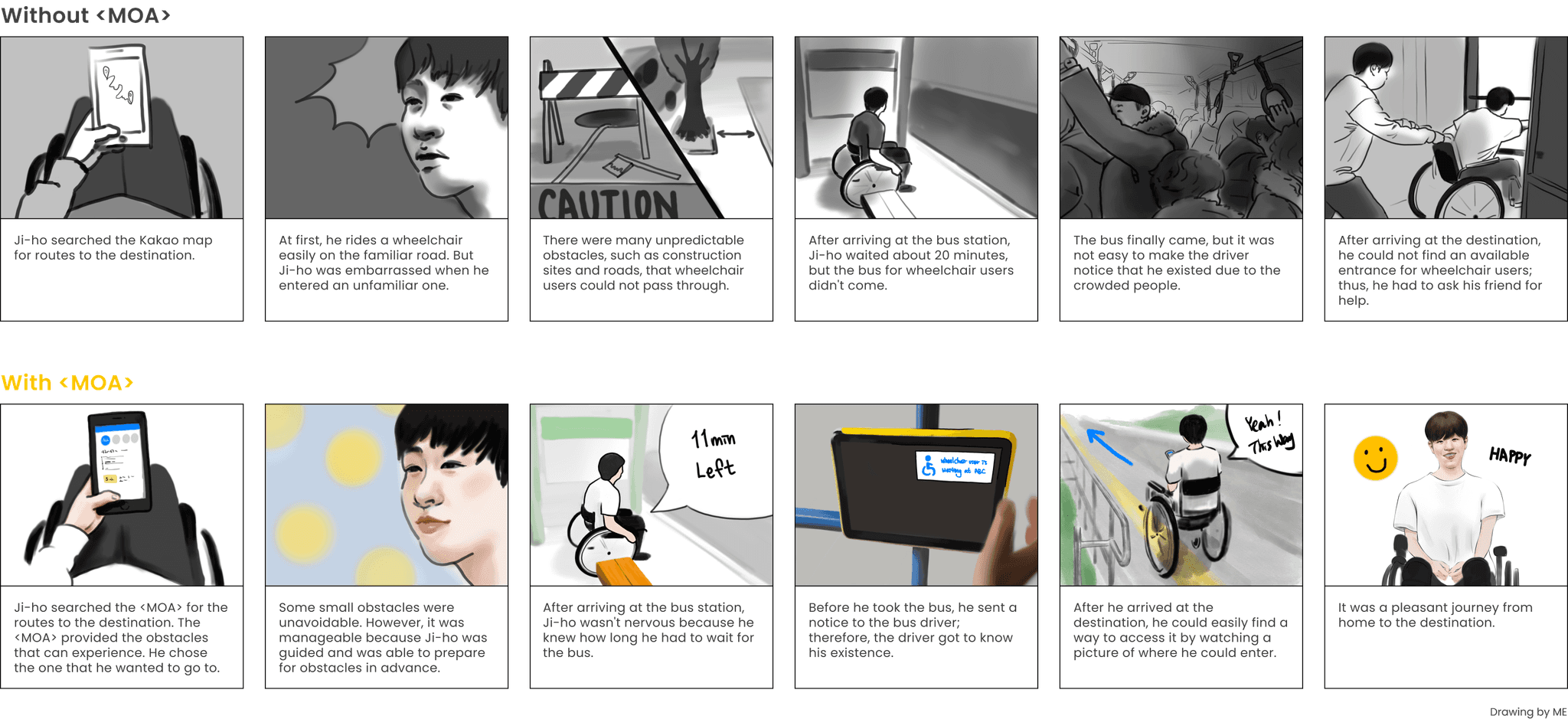
Ideation

Story Board: without <MOA> vs with <MOA>

Final Design

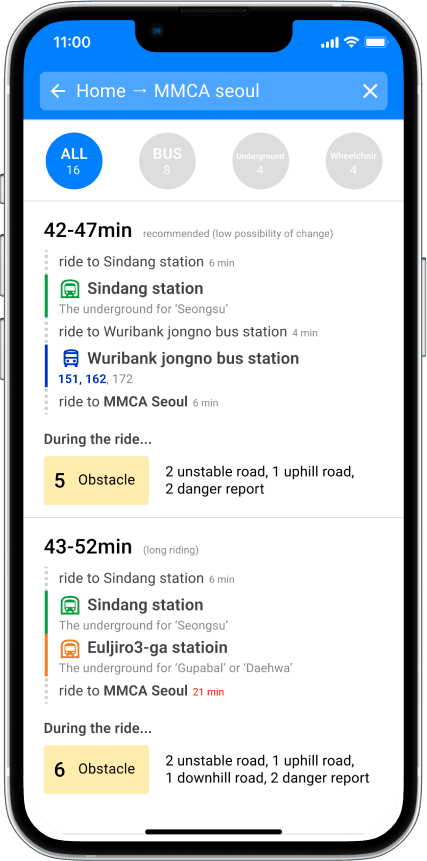
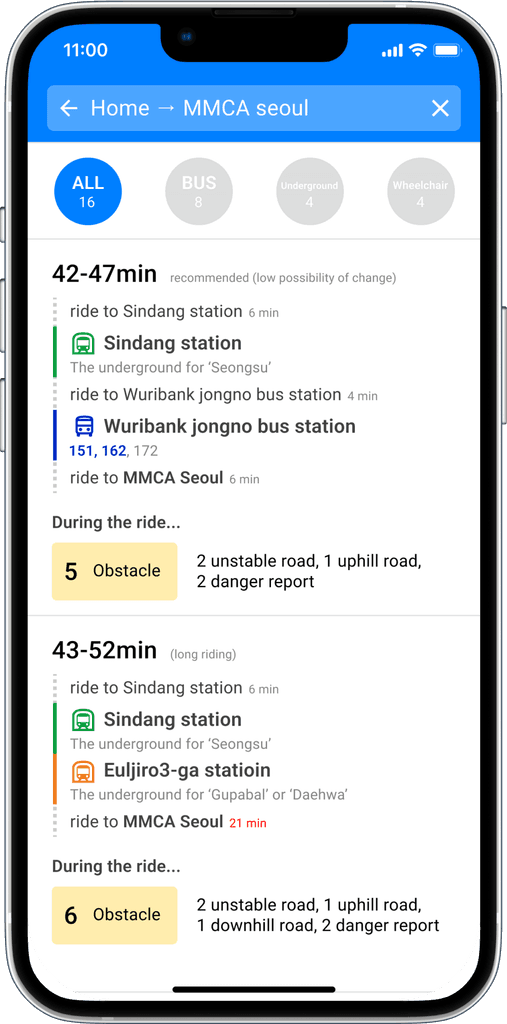
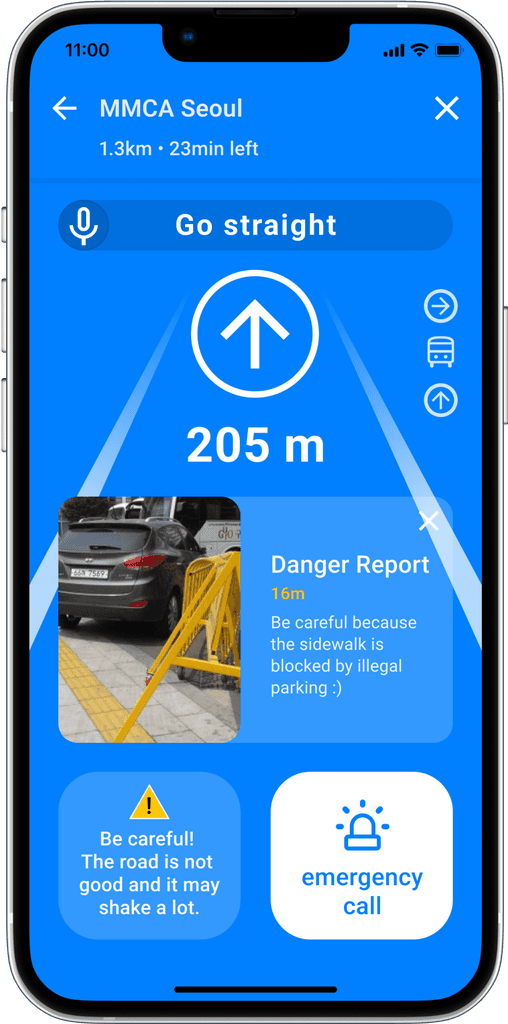
Right Route
Recommend the right route while considering overall road conditions to assist users in selecting a suitable route for themselves.




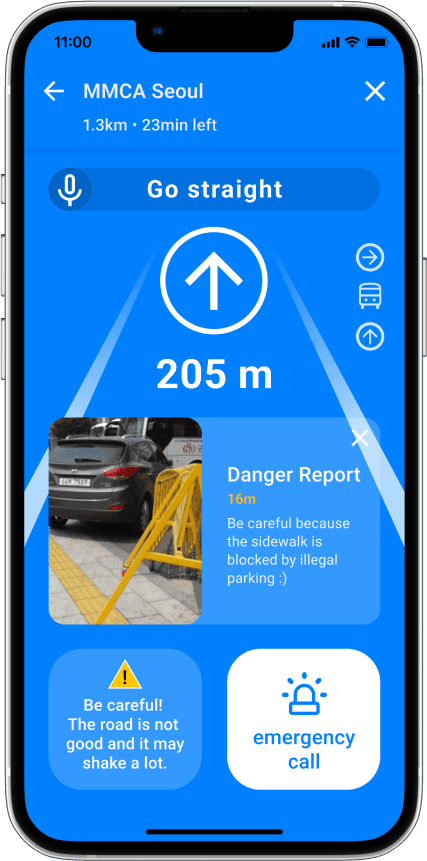
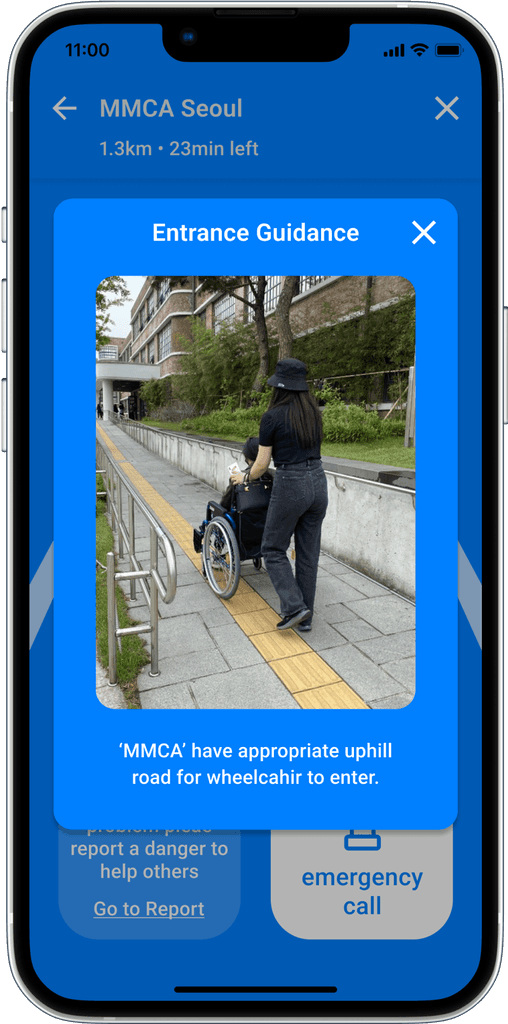
Journey Assistant
Provide intuitive information to enhance the user's end-to-end experience. It offers actual photos and auditory cues to provide intuitive information. It is designed to enable communication via voice input and output, bolstered by features like iOS's Voice Reader and mic, which enhances usability.

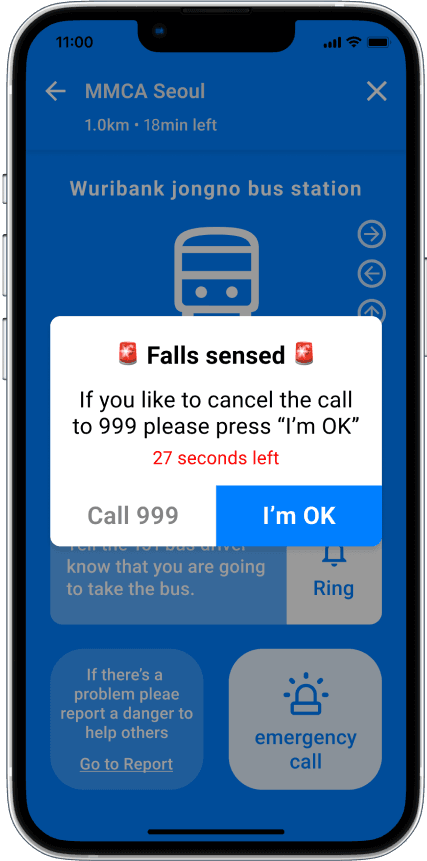
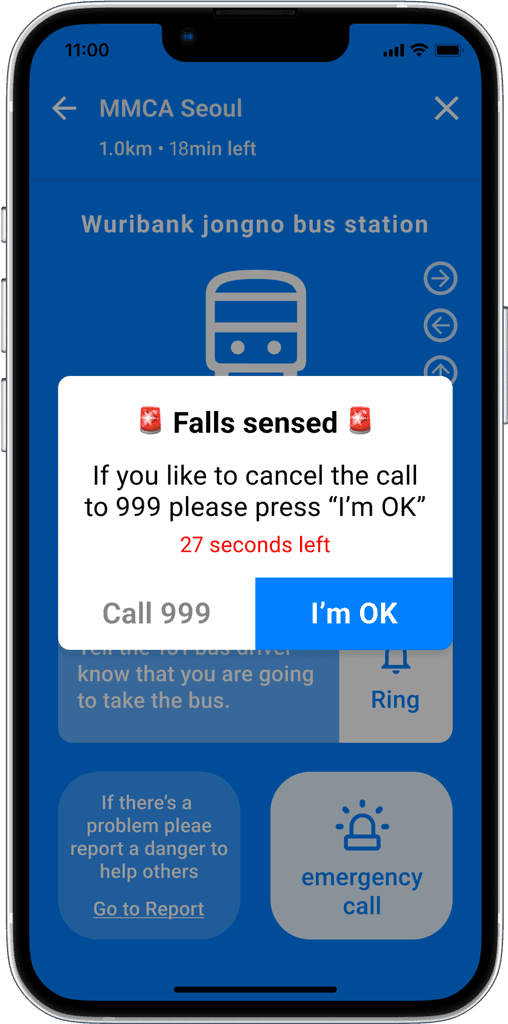
Danger Sensor
Uses accelerometer, gyroscope to sense abnormal signals and contacts emergency services or caregivers to facilitate prompt intervention.



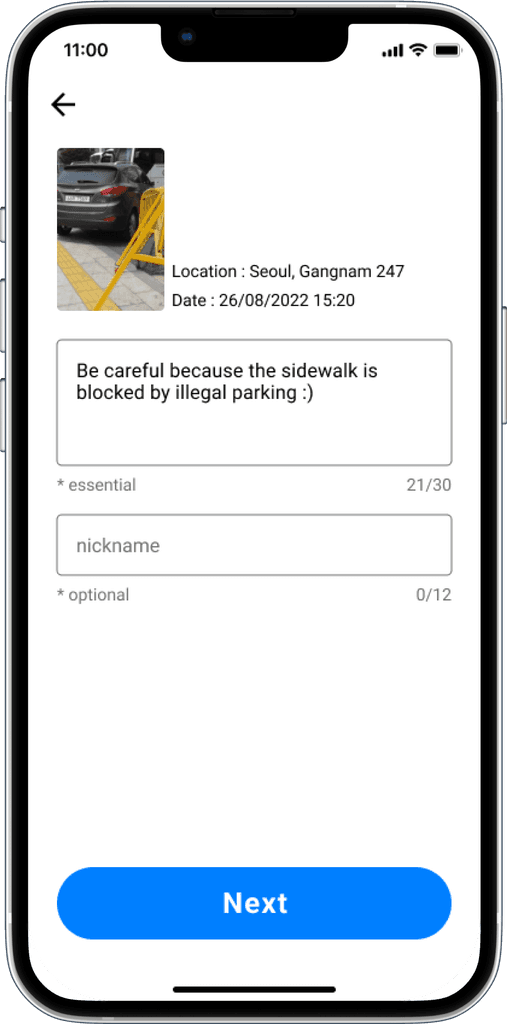
Report
Gather reports to enhance the service, if users discover any ob discomfort during your journey. It supports services to provide a better experience to users.
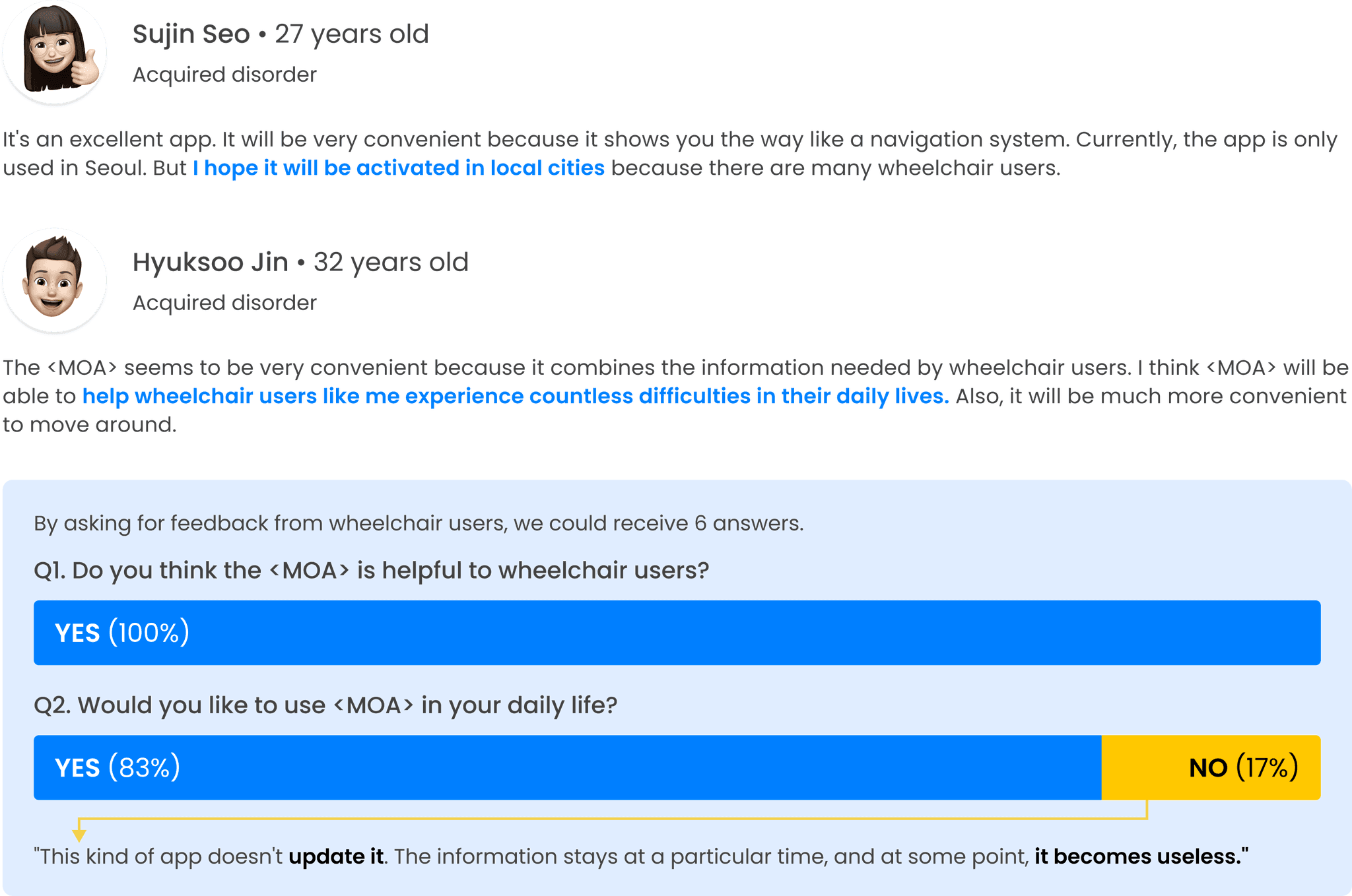
User Feedback